

This includes the iPad, even if you've created an iPhone only app. Forms apps so if you start to migrate over to Xamarin.
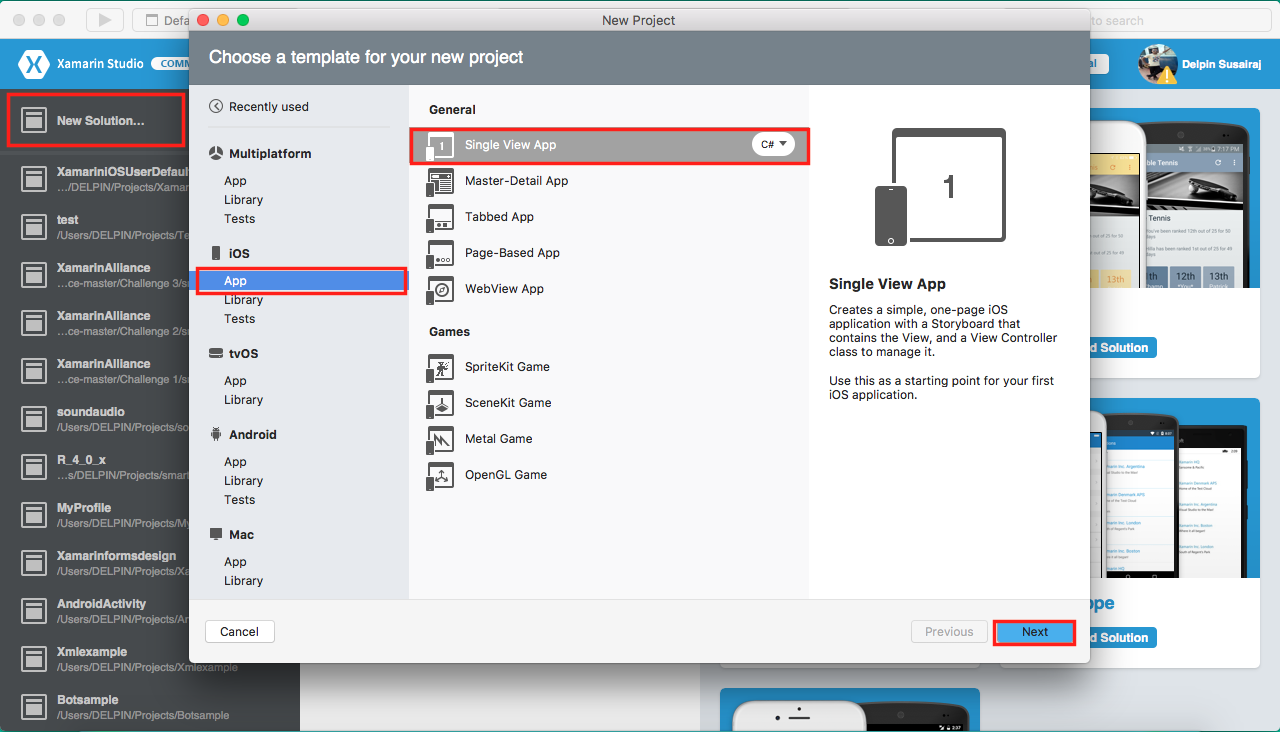
XAMARIN STUDIO IOS DESIGNER FULL SIZE
CaveatĪfter replacing your launch images with a storyboard, your app will appear in full size on all devices. So with VS 16.8 I got the message The iOS designer is soon going away, which I am somewhat fine. Note that storyboard launch images do not work in the iOS Simulator at the moment, so be sure to test it on a real device. Without it, your View Controller will not be loaded and you're stuck with a black only launch image. … UI elements that might change.Īfter you're satisfied with your design, remember to tick the Is Initial View Controller checkbox. Freehand you get all the critical features at half the cost of the other Leading Visual Collaboration tools. Start now and have enough time to safely migrate your app and even consider expanding it with desktop and web support. The iOS Human Interface Guidelines specifies that:ĭesign a launch image that is identical to the first screen of the app, except for: Text. Xamarin.Forms support will end on May 1, 2024, and although there is a year, it is not a good idea to wait until the last moment.
XAMARIN STUDIO IOS DESIGNER ANDROID
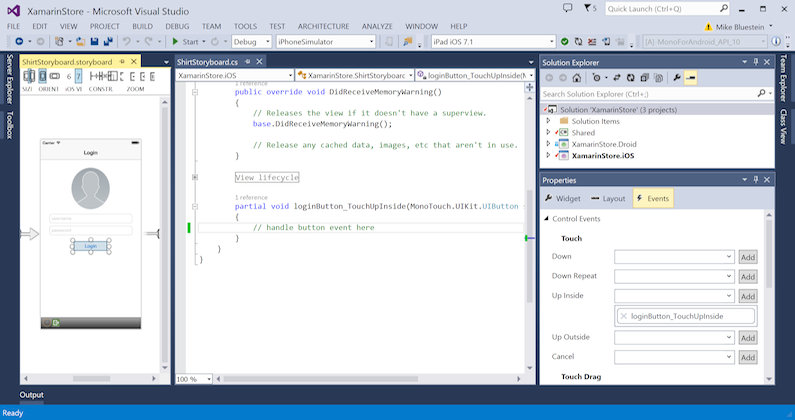
Create an empty storyboard in Xamarin Studio and name it LaunchScreen.storyboard. The iOS designer maintains full compatibility with the storyboard format, so that files can be edited in either Xcode or Visual Studio for Mac. Exp: 5-8 years International Project Work Mobile App Development Projects for iOS, Android and Win10 (in an international, agile SCRUM Team) Continuous Integration and Continuous App Delivery.Then preview your layouts on any screen size and inspect Compose animations using the built. Designer helps developers to create and modify layouts. This post by Ole Begemann outlines the procedure for a regular iOS app, I'll now show you how it's done using Xarmarin.iOS. Create dynamic layouts with Jetpack Compose. libraries you can build Android, iOS and Windows Native apps.

This is convenient, as you only need to create one storyboard instead of multiple launch images (one for each device form factor). As of iOS 8 you can now use storyboards instead of images for your app's launch image. Hello innovatorsThis video tutorial is for you who want to create Mobile Application as MQTT client for iOS and Android using Xamarin Forms project with Vis.


 0 kommentar(er)
0 kommentar(er)
